
Dyslexia Project
Es una aplicación de escritorio centrada en el entrenamiento cognitivo y de lecto-escritura de niños con dislexia de Nigeria y África occidental.
En colaboración con la Dyslexia Foundation de Nigeria, el producto tiene un segundo objetivo la concienciación de la población (especialmente de padres y profesores) para promover la desestigmatización.
Logros
Investigación sobre el lenguaje y el contexto social de los niños con dislexia en Nigeria.
Diseño de la Arquitectura de la información de la aplicación.
Localización, desarrollo de una narrativa adaptada al contexto de las personas usuarias.
Redación de microcopy para los flujos de onboarding, panel de control y juego cognitivo.
Creación de una guia de estilo.
Indice
Inglés
Idioma


Problema
En África occidental, la dislexia (un trastorno del aprendizaje que consiste en la dificultad en la lectoescritura) es muy incomprendida y conlleva un gran estigma social.
Esto es un desafío importante en el sistema educativo: sorprendentemente, el 20% de los nigerianos luchan contra la dislexia, sin embargo, alrededor del 90% de los docentes nigerianos carecen del conocimiento y la conciencia necesarios sobre este transtorno.
Esto dificulta el apoyo y las adaptaciones adecuadas para las personas disléxicas dentro del sistema educativo.
Crear conciencia para abordar este problema es esencial para garantizar que todos los estudiantes tengan las mismas oportunidades de sobresalir académicamente.
Punto de partida
Aunque las personas con dislexia que se pueden beneficiar de esta aplicación son de un rango de edad bastante amplio, en este momento el equipo, liderado por Product Management y aconsejados por los expertos en la materia de la Dyslexia Foundation of Nigeria, decidió focalizar el producto en niños y adolescentes de 7 a 16 años.
Público objetivo
Organización del equipo
La aplicación tiene dos flujos de usuario: el de los educadores y el de los estudiantes. Este case study sigue el proceso del equipo de UX Writing en la vertiente de los estudiantes.
En el proceso trabajamos de manera crosfuncional con los equipos de Investigación UX, Diseño UX, Estrategia y Product management.
Mi rol
Como Lead UX Writer, lideré a un equipo de 2 UX Writers durante todo el proceso. Durante un periodo corto, por necesidades del producto, guié también al equipo del flujo de profesores, un total de 5 personas.
The Dyslexia Foundation of Nigeria
Es una fundación comprometida con la concienciación, identificación y capacitación sobre los desafíos del aprendizaje (especialmente la dislexia). Fueron pioneros en la primera y única evaluación y diagnóstico integral de la dislexia en Nigeria; ha estado a la vanguardia en el tratamiento de la dislexia mediante la provisión de capacitación y recursos para personas con dislexia, maestros, padres y otros interesados en la educación.
Investigación
Para comprender plenamente a los usuarios y evaluar su relación con la lectura, nos centramos en el uso del lenguaje y las mejores pautas gramaticales para niños con dislexia. Queríamos entender qué palabras, modismos o estructuras gramaticales funcionan mejor para ellos y cuáles deberíamos evitar.
También investigamos el contexto social y cultural de las personas con dislexia en Nigeria. Necesitábamos entender qué desafíos enfrentan y cómo ayudarles a superarlos.
Estas son algunas de las cosas que descubrimos:
Las mejores prácticas para redactar contenidos para personas con dislexia: voz activa, textos más breves, uso de elementos visuales, etc.
Los nigerianos valoran mucho los resultados académicos.
Es muy común utilizar préstamos y colocaciones de otros idiomas (el inglés no es el único idioma oficial del país).
La religión tiene una importancia significativa en Nigeria, lo que puede resultar en el surgimiento de mitos, estigma y negación relacionados con la dislexia.
Los profesores están sobrecargados de trabajo y tienen pocos conocimientos sobre la dislexia.
Investigación de usuarios
Investigación de competidores
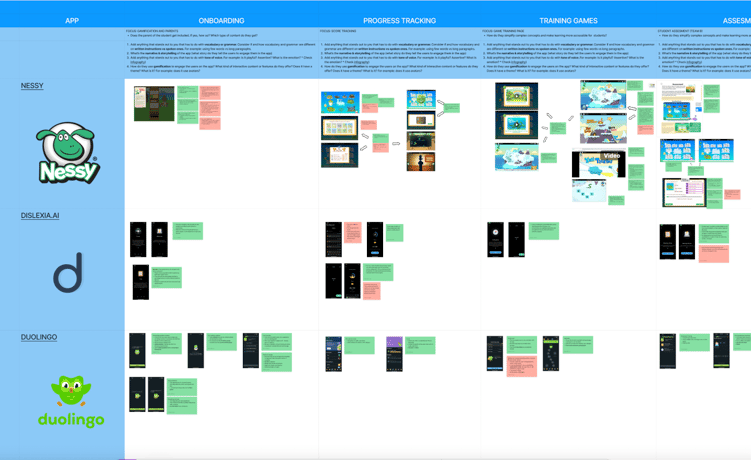
Analizamos aplicaciones relacionadas con Dislexia y/o educación, poniendo el foco en el uso del inglés, la narrativa, el tono de voz y la gamificación. Primero, decidimos qué características/aspectos necesitábamos analizar y qué aplicaciones existentes nos darían una mejor visión de las características/aspectos principales que tendrá nuestro MVP.
Todo lo que tenga que ver con vocabulario o gramática. Consideramos si el vocabulario y la gramática son diferentes en las instrucciones escritas y en las habladas, y cómo. Por ejemplo: usar pocas palabras versus párrafos largos.
¿Cuál es la narrativa y la narración de la aplicación (qué historia les cuentan a los usuarios para involucrarlos en la aplicación)?
El tono de voz. Por ejemplo: ¿Es divertido? ¿Asertivo? ¿Cuál es la emoción?
El uso de gamificación para involucrar a los usuarios en la aplicación. ¿Qué tipo de contenido o funciones interactivas ofrecen? ¿Tiene algún tema? ¿Qué es? Por ejemplo: ¿utiliza avatares?
¿Cómo simplifican conceptos complejos y hacen que el aprendizaje sea más accesible para los estudiantes?
¿Se incluye a los padres del estudiante? En caso afirmativo, ¿cómo es eso? ¿Qué tipo de contenido obtienen?
Luego realizamos un análisis en profundidad sobre Nessy, Dyslexia.ai y Duolingo.
Y llegamos a las siguientes conclusiones:
Uso de oraciones cortas, dividiendo los párrafos más largos en viñetas.
Tono general positivo y práctico. Se vuelve juguetón durante el onboarding y los juegos.
Muchas oraciones comienzan con un verbo corto, lo que lleva al usuario a realizar una acción clara.
El lenguaje es directo, fácil y claro. Con voz activa.
Se utilizan imágenes y vídeos para explicar conceptos más complicados, como el onboarding de un juego. Las imágenes también refuerzan el compromiso.


Arquitectura de la información
En colaboración con el equipo de Diseño UX, hicimos una lista de todas las funciones que podría tener la aplicación, las priorizamos y preparamos un card sorting para decidir cuáles conservar y cómo organizarlas.
Debido al tiempo limitado del proyecto y a la dificultad de contactar con niños nigerianos con dislexia (consideramos hablar con los padres pero debido al estigma todavía era demasiado difícil llegar a ellos y ganarnos su confianza a tiempo), no pudimos realizar el test con usuarios.
Sin embargo, necesitábamos comenzar a definir una Arquitectura de la Información, por lo que decidimos asumir que estaríamos trabajando en suposiciones a partir de este momento, y todo tendrá que ser testado durante la siguiente fase de el proyecto. Al menos queríamos ofrecer a los próximos equipos una base desde la que empezar.
Definimos tres funcionalidades principales:
el onboarding
el panel de control
el juego de entrenamiento cognitivo
En la imagen adjunta se puede ver en color azul oscuro los elementos que consideramos esenciales para el MVP, y en azul claro los que estaría bien incluir, si diese tiempo.
Una vez definido el sitemap, el equipo de Diseño UX pudo empezar a idear y diseñar. A lo largo del proceso con las nuevas demandas que encontramos al diseñar los wireframes, el sitemap original fue modificado varias veces.


Localización y narrativa
Los resultados de la investigación señalaban un gran estigma en torno a la dislexia, que llevaba a que los niños se sintieran excluidos, frustrados y tuvieran baja autoestima. Resultando en una tasa de abandono escolar alarmante.
Por lo tanto, necesitábamos motivar a los usuarios haciéndoles sentir valorados. Decidí hacer un nuevo Desk Research para localizar referentes y elementos locales con los que se sintiesen identificados. Recopilamos información sobre dibujos animados famosos, historias populares, paisajes, animales nativos de Nigeria y algunas celebridades con dislexia (como Einstein o Agatha Christie).
Los resultados inspiraron nuestra narrativa.
Localización
Narrativa
Comenzamos definiendo la visión, la misión y los valores fundamentales del producto. Y luego pensamos en formas de traducirlos en el diseño, haciéndolo identificable, atractivo y familiar para los usuarios.
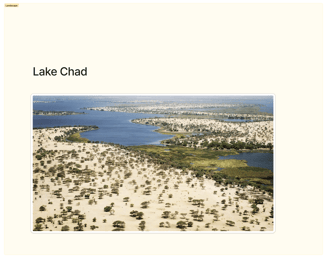
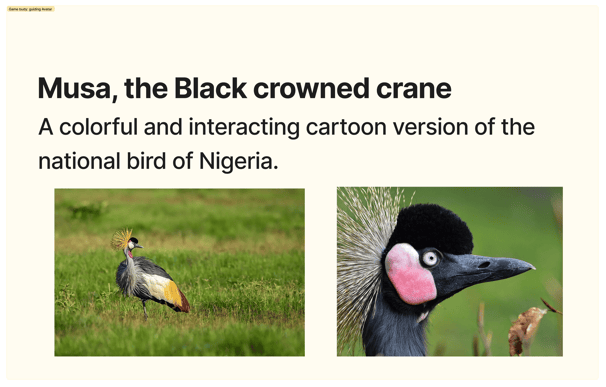
La historia que sirve de guía por la aplicación es una aventura mágica por el lago Chad. El niño (que podrá elegir un avatar que le represente) deberá ayudar a su guía (Musa, la grulla coronada negra, que es a la vez el nombre más popular en Nigeria y el ave nacional) a completar una colección de todos los animales de Nigeria. En su viaje encontrará animales locales y experimentará emocionantes desafíos.
En cada nivel del juego, el niño deberá leer sobre un animal específico. Y cada vez que complete un desafío, obtendrá una insignia con la nueva información que ha aprendido sobre los hábitos del animal, su comida favorita, su baile favorito, etc. Una vez que completen todos los desafíos de ese Nivel de Juego, obtendrán una foto de su propio avatar con el animal, que se agregará al álbum de fotos que están creando.
La historia motiva al niño a progresar y, con cada nivel, aprenderá más palabras y mejorará sus habilidades de lectura.




Voz y tono
Si la aplicación fuera una persona, sería amigable, alentadora y paciente. Si nos sentáramos a tomar un café con ellos descubriríamos que son dignos de confianza, quieren lo mejor para nosotros y poseen conocimientos expertos en lo que hacen. También tienen sentido del humor, pero es respetuoso, positivo y solidario y sólo debe utilizarse cuando sea absolutamente necesario.
El tono general es conversacional, respetuoso y práctico, ya que la principal prioridad es que sea legible y accesible para los niños con dislexia. Sin embargo, definimos algunas diferencias en cada funcionalidad:
En el onboarding, el tono es neutral, directo, conversacional y amigable. En ciertos momentos también puede ser divertido (esto debe ser coherente con el contexto y el recorrido del usuario). Y la prioridad es informar al usuario cómo completar una tarea de forma clara y directa.
En el Panel de inicio, el tono es práctico, respetuoso y conversacional. La prioridad es la claridad y la simplicidad, el usuario debe poder comprender dónde está cada característica y para qué sirve cada una de ellas.
El tono de los juegos es práctico, alentador, divertido e informativo. El objetivo debe ser mantener una atmósfera de apoyo y aliento en toda la aplicación. Para que los usuarios sepan que está bien tomarse su tiempo. En este caso, se permite utilizar chistes, juegos de palabras, rimas y sonidos o imágenes divertidos para crear una atmósfera divertida y ayudar a los usuarios a disfrutar de los juegos y actividades. Es recomendable dividir la información en oraciones más cortas utilizando un lenguaje, ejemplos y diagramas sencillos y precisos.


Guía de estilo
Toda esta información, junto con pautas específicas del lenguaje y gramaticales, consejos de accesibilidad y localización, y lo que se debe y no se debe hacer por función, se recopilan en una Guía de estilo de contenido a la que puede acceder clicando en este enlace.
UX Writing
Este es el primer contacto que el niño tendrá con nuestro producto, probablemente ya haya usado otras aplicaciones, haya realizado cientos de ejercicios de entrenamiento para dislexia y ya se sienta frustrado y aburrido de ellos. Por lo tanto, nuestro producto tenía que ser diferente, identificable, divertido y motivador. Este es su espacio seguro.
Nuestra prioridad era introducir la narrativa y reforzar el aspecto lúdico y de gamificación de la aplicación:
Usamos palabras como "explorador", "aventura" o "desafíos".
¡Hola explorador! ¡Es genial tenerte aquí! ¡Mi nombre es Musa, voy a ser tu guía en esta aventura que estás por comenzar! ¡Oh, estoy tan emocionada, espero que tú también lo estés!Explicamos todo con palabras sencillas, frases cortas y un tono muy positivo y motivador.
Verás, ¡hay muchos animales en este lago y, sin embargo, mucha gente no los conoce! He estado intentando completar un álbum para mostrárselos pero no se quedan quietos. Sólo hay una forma de obtener una buena imagen de los animales: ¡debes completar todos los desafíos y ganarte su confianza! ¿Me ayudarás? ¡Sé que podemos lograrlo juntos!Nos aseguramos de dejar las acciones muy claras para que el usuario supiera cómo proceder.
Tus primeras dos tareas son: Dime cómo te llamas. ¿Podrías escribirlo para que no se me olvide? Y el segundo es elegir el look de tu Avatar. Esto significa que puedes elegir una imagen que muestre qué aspecto tendrías si fueras un explorador. ¡Así todos los animales te reconocerán!
Suena divertido, ¿verdad? ¡Haz clic en el botón "Vamos a prepararnos" en la parte inferior de esta página para comenzar!Cambiamos el concepto de "lectura, ortografía y matemáticas" para hacerlo más atractivo y desvincularlo de sus tareas escolares habituales.
¡Cada desafío consta de diferentes tareas como jugar con letras, formar palabras, encontrar números o hacer un rompecabezas! ¿Y sabes qué? ¡Cada desafío que completes te otorgará una insignia genial!Incluimos a un personaje famoso con Dislexia como referente al que pudieran admirar.
¡Sé que será muy divertido! Ojalá pudiera jugar yo mismo, pero sólo soy un pájaro, ¡no soy Einstein! Dato curioso: ¿sabías que a Einstein le diagnosticaron dislexia? También le encantaba jugar con letras y números.
Onboarding
Panel de control
En este caso el objetivo principal era hacerlo muy claro y fácil de usar. Recordemos que esto está dirigido a niños a partir de los 7 años, que también luchan contra la Dislexia. Por lo tanto, todo debe ser muy visual, la información debe estar bien estructurada y el lenguaje debe ser breve y claro.
Modifiqué la estructura en el menú de la barra lateral, considerando que las pestañas más utilizadas (Inicio, Juegos, Progreso) deben ubicarse en la parte superior.
También sugerí cambiar los puntos obtenidos por las insignias obtenidas, ya que son más visuales y menos estresantes de leer para los usuarios.




Juego de entrenamiento cognitivo
Los Juegos de Entrenamiento Cognitivo son la funcionalidad principal de la aplicación. Deben ser atractivos y divertidos. Además, deberían poder motivar a los usuarios a ir más allá de su zona de confort y recordarles que no están solos en este proceso de aprendizaje.
Aunque los niños jugarán a estos juegos ya sea en el aula o en casa, y siempre habrá un adulto presente para supervisar, también hemos brindado orientación adicional por parte de Musa para preparar a los niños para que jueguen de forma independiente y aumentar su autoestima. Explicamos esto en el vídeo de introducción del juego:
¿Necesitas ayuda? ¡Ok, estaré justo aquí, guiándote! No olvides divertirte y tomarte tu tiempo. ¡Tú tienes el control!Durante los juegos, hay muy poco texto pero incluimos algunos mensajes de error, con un mensaje de cierre para animarlos a intentarlo de nuevo.
¡Parece que la pieza del rompecabezas está en el ángulo equivocado! ¡Intentémoslo de nuevo!También incluimos mensajes de aliento y sugerimos que Musa haga un "baile de felicidad" parecido al que hacen las gruyas negras, cuando completen un desafío.
