
Netflix - Quizflix
Es una funcionalidad para facilitar la elección de contenido en Netflix, adaptando las recomendaciones al contexto presente del usuario según su estado de ánimo, sus gustos y los de sus acompañantes.
Logros
Investigación sobre el tiempo de búsqueda de contenido en plataformas de streaming.
Definición del flujo de usuario de la nueva funcionalidad.
Prototipado
Redación de microcopy.
Selección de contenido visual y storytelling.
Indice
Español
Idioma


Problema
Netflix ofrece un extenso catálogo de películas, series y documentales. Sin embargo, a medida que la cantidad de contenido y categorías continúa creciendo, a los usuarios les resulta cada vez más difícil navegar y encontrar contenido que se alinee con sus preferencias e intereses.
El scroll infinito, los carrouseles continuos y la gran variedad que hay resultan en muchos casos abrumadores.
Si añadimos a la situación la falta de recomendaciones personalizadas, se provoca una gran frustración entre los usuarios que buscan una manera rápida y sencilla de descubrir contenido nuevo.
Punto de partida
El producto abarca un amplio abanico de personas de, prácticamente cualquier edad. El factor común en todas ellas es que utilicen o tengan interés en utilizar plataformas de streaming (preferentemente Netflix).
Público objetivo
Organización del equipo
En este caso, el equipo estaba formado únicamente por 5 diseñadoras. Ya que es un proyecto ficticio, como parte de la formación en diseño UX/UI.
Mi rol
Participé en todas las fases del proyecto, desde la investigación hasta el prototipado y el testeo, pero mi foco principal estuvo en el diseño de contenido, definición de la narrativa, selección de imágenes de acuerdo al storytelling, microcopy y definición de los User Personas y User Journeys.
La marca
Netflix es una empresa de contenido en streaming mundialmente conocida. Su branding recrea los colores de las salas de cine y su tono es informal, conversacional y humorístico, que invita a las personas usuarias a disfrutar de la plataforma en su tiempo de ocio.
Investigación
El equipo completo realizamos un desk research, focalizando en la cantidad de tiempo que pasan de media las personas usuarias buscando contenido.
Y continuamos conociendo a nuestros usuarios a través de 30 entrevistas presenciales y una encuesta en la que recogimos 135 respuestas.
Dedujimos que el 80% no entraban a la plataforma con una idea clara de qué querían ver, el 50% tardaban de media 15 minutos en elegir contenido (aún más si estaban acompañados) y los factores que más les afectaban en su decisión eran su estado de ánimo y su preferencia de género cinematográfico.
Investigación de usuarios
Investigación de competidores
Tras analizar las apps de HBO Max, Disney+, Filmin y Prime Video, poniendo énfasis en sus recomendadores de contenido, descubrimos que el recomendador más completo era el de Filmin. No solo separa por categorías, por décadas, por países... sino que además tiene un filtro basado en el mood y un test de tres preguntas para afinar aún más la recomendación.
Definición de personas usuarias
Para motivar la empatía del equipo y aportar humanidad a los datos recopilados, definí dos user personas con sus viajes respectivos por la plataforma (sin la nueva funcionalidad).


User personas
Mario Fernández, cinéfilo de 34 años y gustos diversos. A pesar de su amor por las películas, Mario lucha por encontrar tiempo para tomar una decisión sobre qué ver a continuación, y se siente abrumado por la gran cantidad y variedad de contenido disponible en la plataforma.
Julia Garrido, una joven de 22 años que disfruta viendo Netflix con su pareja o amigos. A pesar de que le encanta ver películas acompañada, a menudo se siente frustrada por no ponerse de acuerdo para encontrar un programa o una película que les guste a todos.
User journeys
Al definir los viajes no solo tuve en cuenta la personalidad y frustraciones generales de los personajes, sino tambié su contexto. ¿Qué hora es? ¿Dónde están? ¿Con quién?...
En el caso de Mario, se conecta después del trabajo, al llegar a casa y después de un buen rato buscando, se cansa de buscar y abandona la aplicación.


Julia empieza muy ilusionada, es un sábado por la noche, está con su novio y han comprado una pizza. Después de buscar una recomendación que tenga en cuenta los gustos de ambos, terminan viendo una película que ya han visto incontables veces y comiéndose la pizza fría.


Flujo de usuario y prototipado
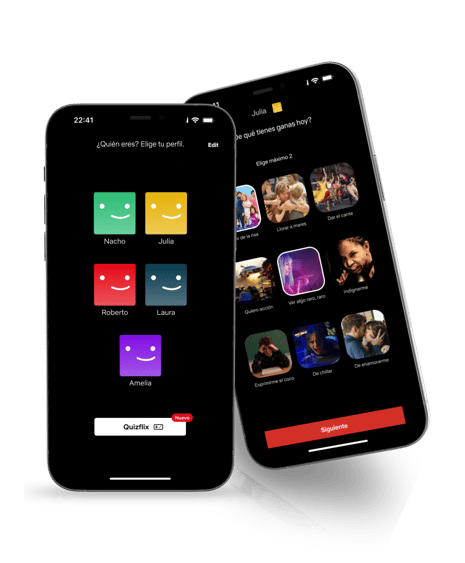
El acceso a la nueva funcionalidad lo ubicamos en la página de acceso al perfil de Netflix. Desde ahí definimos el flujo del usuario, en el que el usuario responde a tres preguntas y, como extra, en caso de que no no se pongan de acuerdo con ninguna de las tres opciones ofrecidas, puede jugar a un juego de ruleta, que le ayude en la selección final.
Flujo de usuario
Prototipado
Siendo fieles a la guía de estilo de Netflix, mantuvimos los colores, la tipografía y el formato de las imágenes.
Sabíamos que queríamos facilitar la decisión del usuario, por eso incluimos una única pregunta por pantalla, evitando así: abrumarlos con demasiadas opciones que los obligarían a desplazarse hacia abajo innecesariamente y hacer que el proceso de selección sea demasiado largo al tener las respuestas separadas en varias pantallas.
En cuanto al formato de la interfaz de usuario, se nos ocurrieron algunas opciones, como usar chips, pero eran muy diferentes del estilo de Netflix, que es muy visual y dinámico. Finalmente, navegando por la App original de Netflix, encontramos una sección de juegos presentados en pequeñas tarjetas cuadradas, y decidimos usar ese formato, ya que incluía imagen y un título, y además eran lo suficientemente pequeños como para permitirnos incluir hasta 12 opciones si fuera necesario.


UX Writing
Siguiendo la voz de la marca Netflix -que es informal y divertida, muy conversacional-, definí el microcopy usando expresiones coloquiales en español, haciendo la sección más atractiva.
Si esta funcionalidad se llevase a otros países, sería necesario adaptar el texto al lenguaje local.
Voz y localización
Respecto a las opciones de respuesta, utilizamos muchas expresiones coloquiales y juegos de palabras. Por ejemplo, en la pregunta "elegir una categoría", el texto de las opciones decía:
En vez de "quiero ver un drama", diría "quiero llorar a mares"
Para "Quiero ver una comedia", elegimos "Me quiero morir de risa"
"Quiero ver algo romántico" se convirtió en "quiero enamorarme"
Para decir "Quiero ver algo filosófico", utilizamos "Quiero exprimirme el cerebro"
En la pregunta "¿Qué personajes te gustaría ver hoy?", incluí palabras y expresiones casuales y coloquiales como: "frikis" para todo lo relacionado con comics, superheroes, etc "fuera de la ley" en lugar de "criminales" "Profesionales" para todo lo relacionado con la vida de médicos, abogados, políticos, etc.




